
Style Console Output in JavaScript
When writing a complex web application one of the important debugging tools is using the logging facility the environment provides. This can help the developer see what’s going in the application without interfering with the real UI.
The standard way to print out a message to the JavaScript console of the web browser (or Node application) is using the log method of the console object. It accepts a list of strings and objects and prints them to the console.
Actually, the console object has several additional methods that can be used to fine-tune the logging. There are debug, info, log, warn, error.
You can use the %c directive to apply a CSS style to console output, it help you easily identify debug information in the console.
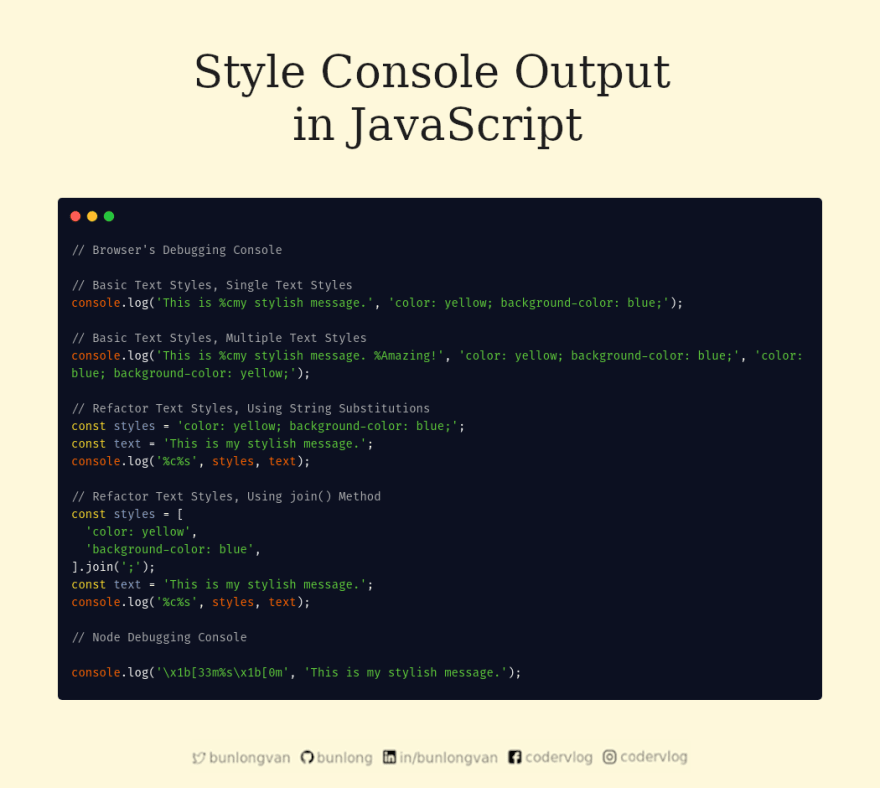
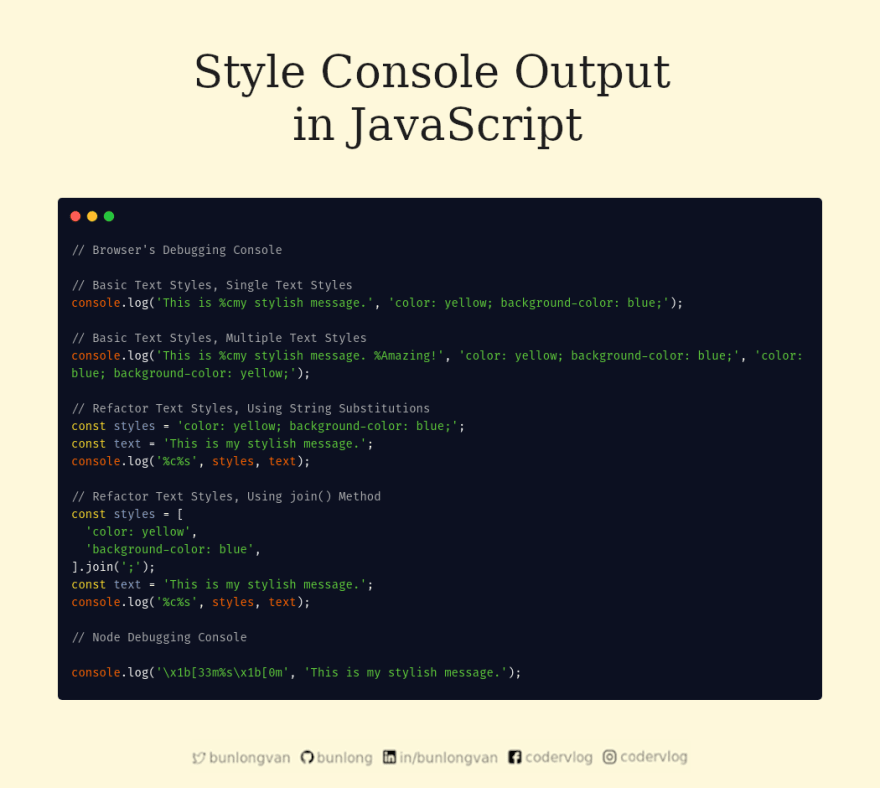
Browser’s Debugging Console
1. Basic Text Styles
// Single Text Styles
console.log('This is %cmy stylish message.', 'color: yellow; background-color: blue;');
// Multiple Text Styles
console.log('This is %cmy stylish message. %cAwesome!', 'color: yellow; background-color: blue;', 'color: blue; background-color: yellow;');
The text before the %c directive will not be affected, but the text after the %c directive will be styled using the CSS declarations in the parameter.
2. Refactor Text Styles
You can clean up the text using %s string substitutions.
const styles = 'color: yellow; background-color: blue;';
const text = 'This is my stylish message.';
console.log('%c%s', styles, text);
You can clean up the styles by passing the styles as an array and then use the join() method to turn the array elements into a string.
const styles = [
'color: yellow',
'background-color: blue',
].join(';');
const text = 'This is my stylish message.';
console.log('%c%s', styles, text);
Node Debugging Console
You can print the colorful text in Node application as well.
console.log('\x1b[33m%s\x1b[0m', 'This is my stylish message.');
Color Reference on Stack Overflow.
References
Thanks for reading ❤
Say Hello! Twitter | Github | LinkedIn | Facebook | Instagram
Like ❤️